Recently I was asked to create a webpage to summarize some data from a MySQL database for analysis. Creating webpages and running SQL queries isn’t something that I do on a regular basis; I mostly administrate the servers that these services run on. But I figured, why not?! I’m familiar with all of this stuff. At the same time, why don’t we create a nice Google pie chart with this data?
First, we need to see the data that we are querying. Take a look at the sample table below:
id user_id activity_id date entry points 5262 214 1 5/20/2011 1 1 5263 214 2 5/20/2011 1 1 5264 214 3 5/20/2011 1 1 5265 214 4 5/20/2011 4 4 5266 214 6 5/20/2011 1 1 5267 214 7 5/20/2011 1 1 5268 214 10 5/20/2011 1 1 5269 214 14 5/20/2011 2 2 5270 214 19 5/20/2011 1 1 5271 214 34 5/20/2011 1 1 5272 214 21 5/20/2011 3 3 5273 214 24 5/20/2011 0 0 5290 214 1 5/21/2011 1 1 5291 214 2 5/21/2011 1 1 5292 214 3 5/21/2011 1 1 5293 214 4 5/21/2011 3 3 5294 214 5 5/21/2011 6 2 5295 214 7 5/21/2011 1 1 5296 214 10 5/21/2011 1 1 5297 214 13 5/21/2011 1 1 5298 214 19 5/21/2011 1 1 5299 214 21 5/21/2011 2 2 5300 214 24 5/21/2011 0 0
Basically what we wanted to know, is how many points were earned for each activity. For example, 5 points were earned for activity_id 21. Now, of course, we need to do some SQL joins to get the user and activity names. After all our joins, sums, and such, we end up with data like the following:
username name label pointsum Lassie Drinking Water Glasses 7 Lassie Minimum Exertion Enter the number of 1/2 hours 5 Lassie Eat Fruits Recommended amount 2 Lassie Healthy Eating Choices Lunch 2 Lassie Take The Stairs Round trips 2 Lassie Healthy Eating Choices Breakfast 2 Lassie Eat Vegetables Some 2 Lassie Other Fun things today 2 Lassie Buckle Up I did it 2 Lassie Healthy Eating Choices Dinner 2 Lassie Walk Miles 1 Lassie Eat Fruits Some 1 Lassie Charitable Activity I did it 1
Alright, now that we can get the correct data, we just need a webpage to display this stuff!
First, go and download jquery. Next we will create an index.php file to put some stuff in! (NOTE: I like to download the jsapi file from Google and load it from my webserver, instead of making it load from Google’s servers. If you wish to do that, save the jsapi and replace the src="http://www.google.com/jsapi" in the code below with the location where you saved the file.)
Here is the index.php file:
<html>
<head>
<!--Load the AJAX API-->
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript" src="jquery-1.9.1.min.js"></script>
<script type="text/javascript">
// Load the Visualization API and the piechart,table package.
google.load('visualization', '1', {'packages':['corechart','table']});
function drawItems(num) {
var jsonPieChartData = $.ajax({
url: "getpiechartdata.php",
data: "q="+num,
dataType:"json",
async: false
}).responseText;
var jsonTableData = $.ajax({
url: "gettabledata.php",
data: "q="+num,
dataType:"json",
async: false
}).responseText;
// Create our data table out of JSON data loaded from server.
var piechartdata = new google.visualization.DataTable(jsonPieChartData);
var tabledata = new google.visualization.DataTable(jsonTableData);
// Instantiate and draw our pie chart, passing in some options.
var chart = new google.visualization.PieChart(document.getElementById('chart_div'));
chart.draw(piechartdata, {
width: 700,
height: 500,
chartArea: { left:"5%",top:"5%",width:"90%",height:"90%" }
});
// Instantiate and draw our table, passing in some options.
var table = new google.visualization.Table(document.getElementById('table_div'));
table.draw(tabledata, {showRowNumber: true, alternatingRowStyle: true});
}
</script>
</head>
<body>
<form>
<select name="users" onchange="drawItems(this.value)">
<option value="">Select a dogg:</option>
<?php
$dbuser="database_username";
$dbname="database_name";
$dbpass="database_password";
$dbserver="database_server";
// Make a MySQL Connection
$con = mysql_connect($dbserver, $dbuser, $dbpass) or die(mysql_error());
mysql_select_db($dbname) or die(mysql_error());
// Create a Query
$sql_query = "SELECT id, nickname FROM user ORDER BY nickname ASC";
// Execute query
$result = mysql_query($sql_query) or die(mysql_error());
while ($row = mysql_fetch_array($result)){
echo '<option value='. $row['id'] . '>'. $row['nickname'] . '</option>';
}
mysql_close($con);
?>
</select>
</form>
<div id="chart_div"></div>
<div id="table_div"></div>
</body>
</html>
So, what does all of that stuff do? Basically, we load the necessary files for the Google charts, and set up some functions to get our data and draw the charts. We then pull all the user names and ID’s from the SQL database and create a dropdown box with the names of our users. This will allow us to select a user from a dropdown box, and display the data for that user in a Google pie chart, along with the raw data in a table below it!
When we select a user from our dropdown box, the user’s ID number is sent to the drawItems() function. This drawItems() function takes the user’s ID number and sends it to the getpiechartdata.php and gettabledata.php files, where some additional SQL queries are run, and the desired user data is returned. The data is returned in JSON format, for parsing by the Google graph functions.
Here is the getpiechartdata.php file:
<?php
$q=$_GET["q"];
$dbuser="database_username";
$dbname="database_name";
$dbpass="database_password";
$dbserver="database_server";
$sql_query = "SELECT nickname, name, j2.label, j2.pointsum FROM user JOIN ( SELECT j1.user_id, j1.label, name, hover, j1.pointsum FROM activityfield JOIN ( SELECT user_id, activity_id, label, field_id , SUM( points.points ) AS PointSum FROM points JOIN activity ON points.activity_id = activity.id WHERE points.user_id=" . $q . " GROUP BY points.user_id, points.activity_id, activity.label, activity.field_id ORDER BY points.activity_id ASC ) AS j1 ON activityfield.id = j1.field_id ) AS j2 ON j2.user_id = user.id WHERE pointsum > 0 ORDER BY j2.pointsum DESC;";
$con = mysql_connect($dbserver,$dbuser,$dbpass);
if (!$con){ die('Could not connect: ' . mysql_error()); }
mysql_select_db($dbname, $con);
$result = mysql_query($sql_query);
echo "{ \"cols\": [ {\"id\":\"\",\"label\":\"Name-Label\",\"pattern\":\"\",\"type\":\"string\"}, {\"id\":\"\",\"label\":\"PointSum\",\"pattern\":\"\",\"type\":\"number\"} ], \"rows\": [ ";
$total_rows = mysql_num_rows($result);
$row_num = 0;
while($row = mysql_fetch_array($result)){
$row_num++;
if ($row_num == $total_rows){
echo "{\"c\":[{\"v\":\"" . $row['name'] . "-" . $row['label'] . "\",\"f\":null},{\"v\":" . $row['pointsum'] . ",\"f\":null}]}";
} else {
echo "{\"c\":[{\"v\":\"" . $row['name'] . "-" . $row['label'] . "\",\"f\":null},{\"v\":" . $row['pointsum'] . ",\"f\":null}]}, ";
}
}
echo " ] }";
mysql_close($con);
?>
Here is the gettabledata.php file:
<?php
$q=$_GET["q"];
$dbuser="database_username";
$dbname="database_name";
$dbpass="database_password";
$dbserver="database_server";
$sql_query = "SELECT nickname, name, j2.label, hover, j2.pointsum FROM user JOIN ( SELECT j1.user_id, j1.label, name, hover, j1.pointsum FROM activityfield JOIN ( SELECT user_id, activity_id, label, field_id , SUM( points.points ) AS PointSum FROM points JOIN activity ON points.activity_id = activity.id WHERE points.user_id=" . $q . " GROUP BY points.user_id, points.activity_id, activity.label, activity.field_id ORDER BY points.activity_id ASC ) AS j1 ON activityfield.id = j1.field_id ) AS j2 ON j2.user_id = user.id WHERE pointsum > 0 ORDER BY j2.pointsum DESC;";
$sql_query2 = "SELECT nickname, sum(j2.pointsum) as total FROM user JOIN ( SELECT j1.user_id, j1.label, name, hover, j1.pointsum FROM activityfield JOIN ( SELECT user_id, activity_id, label, field_id , SUM( points.points ) AS PointSum FROM points JOIN activity ON points.activity_id = activity.id WHERE points.user_id=" . $q . " GROUP BY points.user_id, points.activity_id, activity.label, activity.field_id ORDER BY points.activity_id ASC ) AS j1 ON activityfield.id = j1.field_id ) AS j2 ON j2.user_id = user.id WHERE pointsum > 0 GROUP BY user.nickname, user.id ORDER BY j2.pointsum DESC;";
$con = mysql_connect($dbserver,$dbuser,$dbpass);
if (!$con){ die('Could not connect: ' . mysql_error()); }
mysql_select_db($dbname, $con);
$result = mysql_query($sql_query);
echo "{ \"cols\": [ {\"id\":\"\",\"label\":\"Nickname\",\"pattern\":\"\",\"type\":\"number\"}, {\"id\":\"\",\"label\":\"Name\",\"pattern\":\"\",\"type\":\"number\"}, {\"id\":\"\",\"label\":\"Label\",\"pattern\":\"\",\"type\":\"number\"}, {\"id\":\"\",\"label\":\"Hover\",\"pattern\":\"\",\"type\":\"number\"}, {\"id\":\"\",\"label\":\"PointSum\",\"pattern\":\"\",\"type\":\"number\"} ], \"rows\": [ ";
$total_rows = mysql_num_rows($result);
while($row = mysql_fetch_array($result)){
echo "{\"c\":[{\"v\":\"" . $row['nickname'] . "\",\"f\":null},{\"v\":\"" . $row['name'] . "\",\"f\":null},{\"v\":\"" . $row['label'] . "\",\"f\":null},{\"v\":\"" . $row['hover'] . "\",\"f\":null},{\"v\":\"" . $row['pointsum'] . "\",\"f\":null}]}, ";
}
$result = mysql_query($sql_query2);
while($row = mysql_fetch_array($result)){
echo "{\"c\":[{\"v\":\"" . $row['nickname'] . "\",\"f\":null},{\"v\":\"" . "\",\"f\":null},{\"v\":\"" . "\",\"f\":null},{\"v\":\" Total \",\"f\":null},{\"v\":\"" . $row['total'] . "\",\"f\":null}]}";
}
echo " ] }";
mysql_close($con);
?>
In the gettabledata.php file above, we run a second SQL query to get the total of all our points, to display as the bottom line in our table.
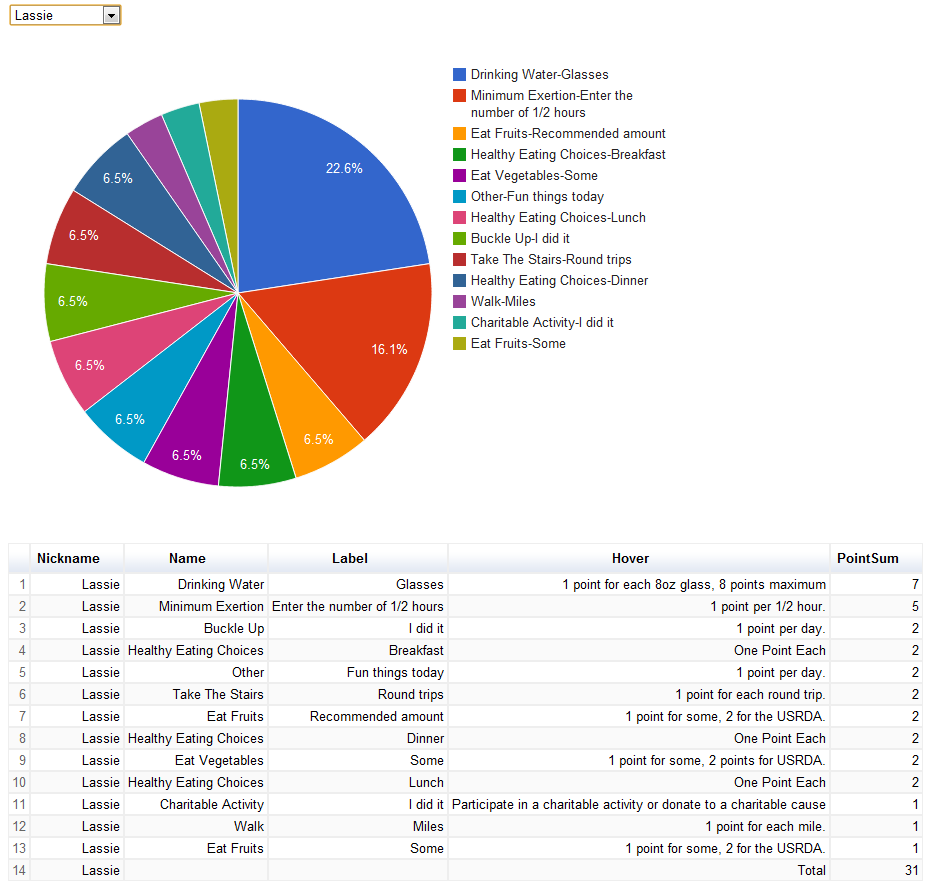
And finally, here is what it all looks like when finished:
Want to see it in action? Check out my working example here! View the raw sql data used in this example over here.
You can also easily create many different types of Google graphs using SQL data, just change the appropriate sections of code within the drawItems() function to draw the graph you want!
For more examples, chart types, and other goodies check out http://code.google.com/apis/chart/.


Thanks for the info!!! I can’t wait to give this a try!
This is awesome, I’m using SQLite for a University project and I’ve established a connection to my SQLite database with PHP and got it displaying data in a simple HTML table.
However I really need to be able to pass the data through the Google API and create a chart from it. Any pointers on how I can get this to work with SQLite.
I’d really appreciate it!
Rich
You should be able to use the same basic setup with SQLite. Check out the getpiechartdata.php and gettabledata.php files above, and modify them to connect to your database. Make sure that you are formatting the data correctly before passing it to the Google API.
Hi Rich,
Do you manage to pass the data through the Google API and create a chart from it? Whould you at any priont to share your code?
KInd regards,
Taka
Hello Sophie,
Very nice example. Can you also share the structure and contents of the Mysql tables from your example ?
That makes it easier to recreate the example locally. Thank you !
Greetings,
Emile
Hi Emile,
I have added a link to a copy of the raw sql data, dumped directly from this example. The link is just after the link to the working example page. There may be some extra fields and data in the data dump that isn’t necessary; I copied parts of the original work from another database I had running.
You should only need to create the database along with a user that has access to the database, then dump that info into it.
Enjoy!
SophieDogg
Thanks for the awesome tutorial. It’s really help me a lot.
Thanks for this tutorial Creating a Google Pie Chart using SQL data, I am really interested in know more. I am new to sqlite, pHp and jquery, I have a thesis on this to connect a web page to database and display the various data information in graphs, csv and other format. I need help on where should i start and how should i do this base on the example you did. Any help with be appreciated. thks
An easy way to start is by creating the databases and webpages that I have posted here. You can then modify them to fit your needs, all while learning a little bit about how it all works together.
Hi, I am trying to use your way to draw the charts / tables I want to.
But it will not succeed.
This is the output from my php-file that takes the data from a mysql database (2 columns = datatime & value):
{ “cols”: [ {“id”:””,”label”:”Date_Time”,”pattern”:””,”type”:”datetime”}, {“id”:””,”label”:”i_tot”,”pattern”:””,”type”:”number”} ], “rows”: [ {“c”:[{“v”:”2012-11-12 08:07:32″,”f”:null},{“v”:77,”f”:null}]}, {“c”:[{“v”:”2012-11-12 08:07:29″,”f”:null},{“v”:77,”f”:null}]}, {“c”:[{“v”:”2012-11-12 08:07:26″,”f”:null},{“v”:77,”f”:null}]}, {“c”:[{“v”:”2012-11-12 08:07:24″,”f”:null},{“v”:77,”f”:null}]}, {“c”:[{“v”:”2012-11-12 08:07:21″,”f”:null},{“v”:78,”f”:null}]}, {“c”:[{“v”:”2012-11-12 08:07:18″,”f”:null},{“v”:77,”f”:null}]}, {“c”:[{“v”:”2012-11-12 08:07:16″,”f”:null},{“v”:77,”f”:null}]}, {“c”:[{“v”:”2012-11-12 08:07:13″,”f”:null},{“v”:77,”f”:null}]} ] }
I think it looks OK, but I cannot visualize it in a table in my html-file.
I already tried several options, but now I’m out of it. Appreciate any help.
This is html-page:
// Load the Visualization API and the piechart,table package.
google.load(‘visualization’, ‘1’, {‘packages’:[‘table’]});
function drawItems(num) {
var jsonTableData = $.ajax({
url: “getuser.php”,
data: “q=”+num,
dataType:”json”,
async: false
}).responseText;
var tabledata = new google.visualization.DataTable(jsonTableData);
// Instantiate and draw our table, passing in some options.
var table = new google.visualization.Table(document.getElementById(‘table_div’));
table.draw(tabledata, {showRowNumber: true, alternatingRowStyle: true});
}
I think my html was not complete posted. Another try:
// Load the Visualization API and the piechart,table package.
google.load(‘visualization’, ‘1’, {‘packages’:[‘table’]});
function drawItems(num) {
var jsonTableData = $.ajax({
url: “getuser.php”,
data: “q=”+num,
dataType:”json”,
async: false
}).responseText;
var tabledata = new google.visualization.DataTable(jsonTableData);
// Instantiate and draw our table, passing in some options.
var table = new google.visualization.Table(document.getElementById(‘table_div’));
table.draw(tabledata, {showRowNumber: true, alternatingRowStyle: true});
}
I don’t see anything easily noticeable that would prevent your table from showing. Make sure that you are loading all the necessary javascript before loading the Visualization API. I would recommend trying to use all of the data from my examples to get a working table, then modifying it to fit your needs. Hopefully this will help!
thanks!!
I just found that the date must be in format ‘Date (year, month, day, hour, minute, second)’.
My problem is now how can I convert a format like “2012-11-12 15:54:07” in that format with php?
I didnt’ found a solution yet, also no way to extract the items (year, month etc) from the datetime from mysql.
Any suggestion would be usefull.
Hi,
Im getting this error when i inspect the data.
Notice: Undefined variable: con in C:\xampp\htdocs\chart\index.php on line 65 Warning: mysql_close() expects parameter 1 to be resource, null given in C:\xampp\htdocs\chart\index.php on line 65
I cant seem to run the chart. Can you help me?
THanks.
It looks like your “con” variable isn’t initialized correctly. Look for where you declare your connection string, and double check that everything is correct.
Hello,
I copied this and tried to recreate the above example, using raw sql data , I get to choose which dog but then after that the screen stays blank.
Am I missing anything, is there any chance you could send me your source code in a zip file or upload it on here for me to download, just in case I am missing something.
Thank you in advance
Hi,
All the necessary code is on here already. Make sure that you have downloaded the jquery javascript, the index.php, getpiechartdata.php, and gettabledata.php files. If you are missing any of these files, it could lead to the symptoms you described.
Hy,
I would do getpiechartdata.php bit different since it’s quite robust and may not work always.
$con = mysql_connect($dbserver,$dbuser,$dbpass);
if (!$con){ die('Could not connect: ' . mysql_error()); }
mysql_select_db($dbname, $con);
$result = mysql_query($sql_query);
while($row = mysql_fetch_array($result)){
$names[] = $row['name'];
$labels[] = $row['label'];
$points[] = $row['pointsum'];
}
$rows = array();
foreach($names as $index => $name) {
$rows[] = array("c"=>array(array(
"v"=>$name.' - '.$labels[$index],
"f"=>null
),array(
"v"=>(int)$points[$index],
"f"=>null
)));
}
$cols = array(array(
"id"=>"",
"label"=>"Name-Label",
"pattern"=>"",
"type"=>"string"),
array(
"id"=>"",
"label"=>"PointSum",
"pattern"=>"",
"type"=>"number"));
$arr = array("cols"=>$cols,"rows"=>$rows);
print_r(json_encode($arr));
Something like this would do the job as well.
Thanks for the tip!
Need help with my google charts code. Not able to generate it, white page..:(..
I want a pie chart with these rows and its corressponding values as in the table..
Req N CPUs- w%
Mem Used- x%
Walltime Used- y%
PE- z%
My code–
//getdata.php
$dbc = mysql_connect(DB_HOST, DB_USER, DB_PASSWORD) or die(“Cannot connect to host”);
mysql_select_db(DB_NAME) or die(“Cannot connect to database”);
$month = date(“m”);
$year = date(“Y”);
$query = “SELECT jobid,date,req_ncpus, mem_used, walltime_used, actualPE FROM jobs WHERE userid=’zhang’ AND date BETWEEN ‘2012-09-25’ AND ‘2012-12-22′”;
$result = @mysql_query($query);
$resultJsonString = makeJsonFormatForChart($result);
?>
——————————————————————————————————————–
// chartDraw.php
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"
function drawChart(){
var jsonData = $.ajax({
url:”getdata.php”;
dataType:”json”;
async:false;
}).responseText;
var data=new google.visualization.DataTable(jsonData);
//var view=new google.visualization.DataView(data);
//view.setColumns([0,3]);
var chart=new google.visualization.PieChart(document.getElementById(‘chart_div’));
chart.draw(data,{width:400,height:240});
}
google.load(‘visualization’,’1′,{‘packages’:[‘corechart’]});
google.setOnLoadCallback(drawChart);
Please please please help…
You can try starting out by getting the example code that I’ve shared working on your site, then move on to your code (to make sure all the necessary parts are in place and working correctly).
Next you should step through your code and add echo statements to display the data on your page, and compare the actual results with what you are expecting.
Also, check your web-server logs for any related error messages.
Hi Sophie,
Just wanted to thank you for this great tutorial. I need something like this for my school project so I’m very grateful that I’ve found this.
I would like to ask you 2 questions. 1- my dropdown list populates the values but when I select the name, it doesnt display getpiechartdata.php
2- what I would like to display is how many tasks a student has as completed or not completed in the tasks table which looks like this:
task_id | task_student_id | task_status
So I have to display task_status column percentages of values with ‘complete’ and ‘not_complete’
E.g. student_id=5 has 3 complete and 7 not_complete tasks assigned to her therefore I’d like to display something like:
30% complete, 70%not_complete.
Would really appreciate your help as it’s for school.
Thanks in advance
Hi!
For your first problem, make sure that your web form is calling the drawItems function when your dropdown box is changed:
You will also need to make sure that you have the drawItems function in the head of your php file:
function drawItems(num) { var jsonPieChartData = $.ajax({ url: "getpiechartdata.php", data: "q="+num, dataType:"json", async: false }).responseText;For the second part, you will need to create an sql query to pull out the specific values you want, then add them up, calculate the percentage, then display that. You will have to figure the specific SQL joins to use (something like select task_id, task_student_id, complete, not_complete from table task_student_id) then create an array to manipulate the results, kinda like this:
$result = mysql_query($sql_query); while($row = mysql_fetch_array($result)){ $records[] = $row; }This will give you an array $records that should hold the specific values requested in your query. Then you just add up the number of complete and incomplete to find the total number of assignments, and divide complete/total and incomplete/total to get your percentages.
Hope that helps!
Hi, I am trying to use your way to draw the charts / tables I want to but chart is not display with database data..pls help me… code is working but pie chart is not display
here is my piet.php file
google.load(‘visualization’, ‘1’, {‘packages’:[‘corechart’]});
google.setOnLoadCallback(drawItems());
function drawItems(num)
{
var jsonPieChartData = $.ajax({
type:’get’,
url:’getpiechartdata1.php’,
data: “q=”+num,
async: false,
success:function(data)
{
$(‘#chart_div’).html(data);
}
});
var piechartdata = new google.visualization.DataTable(jsonPieChartData);
var chart = new google.visualization.PieChart(document.getElementById(‘chart_div’));
chart.draw(piechartdata,{width: 700,height: 500});
}
Color:
Color:
<?php
include ('conn.php');
$sql_query = "SELECT `color` FROM `color`";
$result = mysql_query($sql_query) or die(mysql_error());
while ($row = mysql_fetch_array($result))
{
echo '’. $row[‘color’] . ”;
}
?>
and here is my getpiechartdata1.php file
Try reworking your drawitems function to match what I have; you’re missing the .responseText at the end of the function, and you have an extra section that I don’t have. You might try just copying my code and tweaking it to work with your database.
Hi Sophie
what are the joins you are using? In the section where you have mentioned that after joins that is the table you got..what is the query for it as I am unable to find where the id=5262 onwards are coming from?
The joins are set as part of the SQL query, in the $sql_query variables. In the getpiechartdata.php this is:
The other joins are set as $sql_query and $sql_query2 in the gettabledata.php file. There is a link to all the raw sql data near the end of the article.
I got the query..sorry but what does ids with 5000’s are for?
These are just auto-generated unique ID numbers, specifying the individual activity. I cut the data out of a working database, which is why the ID numbers are so high.
In the dropdown menu, row[‘nickname’] comes..no values arre populated. I have inserted ur raw data into my db..
And is the json correct as I am not able to veify on online jsonvalidator.. It gives me invalid..
In the error console, this thing is coming red.. no idea why.. and so no list coming in dropdown menu..
<?php
mysql_connect("localhost","root","akshita");
mysql_select_db("test");
$sql_query="select id,nickname from user order by nickname";
$result=mysql_query($sql_query) or die(mysql_error());
while($row=mysql_fetch_array($result)){
echo '’ . $row[‘nickname’] . ”;
}
?>
The code is not getting posted correctly..but it is same as you have posted..please guide..
Make sure that your SQL query works correctly. I actually had to change some of my queries to reflect a recent change in MySQL. Take your query by itself and run it through MySQL either from the command line, or using something like phpMyAdmin. Also make sure that you are setting the mysql connection to a variable like this: $con = mysql_connect($dbserver, $dbuser, $dbpass) or die(mysql_error());
My connection is established. But I think json is not correct.
echo “{ \”cols\”: [ {\”id\”:\”\”,\”label\”:\”Name-Label\”,\”pattern\”:\”\”,\”type\”:\”string\”}, {\”id\”:\”\”,\”label\”:\”PointSum\”,\”pattern\”:\”\”,\”type\”:\”number\”} ], \”rows\”: [ “;
echo “{\”c\”:[{\”v\”:\”” . $row[‘name’] . “-” . $row[‘label’] . “\”,\”f\”:null},{\”v\”:” . $row[‘pointsum’] . “, \”f\”:null}
]}”;
echo “{\”c\”:[{\”v\”:\””. $row[‘name’] . “-” . $row[‘label’] . “\”,\”f\”:null},{\”v\”:” . $row[‘pointsum’] . “,\”f\”:null}, “;
Please correct it. I checked it through online json validator and it failed there.
And I am having problem with pie chart..table is getting displayed..
Also pointsum is not coming in the table..So that column is not getting filled..why?
hi sophiedogg
is it possible to implement the same method for apache access and error logs ?
ta
Danny
Maybe? I’m not sure how that would be done with this method, however there are some other products that may work better. Unfortunately I’m not too sure what they may be…
Awesome, it’s useful for me, thank you so much. I have a problem, can you help me, please ?
I want to show the lable (name, percentage) on chart like this link:
http://lephuongphoto.com/images/piechart.png
Hope receive your reply soon.
Thank you so much.
The labels you are referring to are mouseover events, and will display whenever you mouse over the piece of the pie.
Hi SophieDogg,
I know, but I want display them on chart instead of mouse over. Please help me with this problem.
I greatly appreciate your reply.
Thank you so much.
Thank you very much, I was trying for 10 hours to get something like this just following instructions from the other sites and it didn’t work, but last night I tried your example and it really helped!!! :) once again thank you very much!!!!! :)
Thanks for sharing this. I spent so many hours over the last weeks trying to make my chart work and trying every other instruction available on the web. And losing my sanity and patience in the process… Your method worked for me!
Glad it helped!
Hi,
thx for the tuto !
Have you got any idea how to provide Google Analytics data into a local mysql db ?
It should give us some charts about visits on my blogs
Thx
Sorry, no. That is not something I have looked in to very much…
The ‘newbie’ friendly documentation on Google charts and MySQL has been really tough to find. I had a lot of trouble understanding formating things for JSON output. Your demo where you basically just echoed your fields and wrote them as JSON instead of encoding them into an array really helped make sense of things for me. I really appreciate your documenting your example and sharing for everyone!
Another to go about this is to use the Google Visualization Data Source I developed for PHP (translated from the Java library written by Google). It will allow you to use Google Query Language syntax to query a MySQL table. See the code and documentation here: https://github.com/bggardner/google-visualization-php
Neat, thanks!
I can’t describe how much you can help me to resolve some issues on a school project :’), thanks a lot, again